Interview :: Backbone
Explain Backbone.js?
Backbone.js is a light weighted Framework based on JavaScript. It is used to develop the client-side applications which run on a web browser. Developing client-side applications in Backbone.js is pretty easy and consumes a lesser amount of time. It supports Model-View-Controller architecture
- Model: Model is a part of the code that populates and retrieves the data
- View: View is nothing but the HTML representation of this model. If you make any model changes, this will instantly reflect in the View.
- Controller: The controller makes you able to save your JavaScript application via an URL.
The backbone.js is written in JavaScript. It is a JavaScript library that contains a RESTful JSON interface.
Backbone.js was initially released on October 13, 2010, by Jeremy Ashkenas.
The latest stable version of Backbone.js is 1.3.3, and it was released on April 5, 2016.
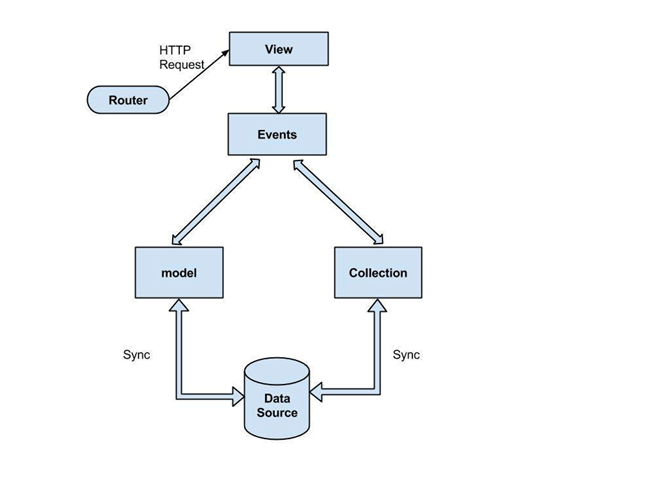
Main components of Backbone.js:
- Model - It performs various types of action on the data like validation, conversion, computed properties, access control.
- View - It specifies how your data looks like.
- Collection - It handles the loading and saving of new models to the server.
- Router - It is used for routing client-side applications and connecting them to actions and events.
- Event class object - It facilitates the objects to bind and trigger the custom events by using the desired name of our choice.
Backbone.js supports Model-View-Controller architecture that allows developers to separate business logic and GUI logic.
- Model: It consists of data and the logic of the data retrieval from the server.
- View: It consists of the code which is responsible for the end user interface, i.e., the way in which the application is presented to the user.
- Controller: It is the main application logic which controls the behavior of the application. It is a part of the code which acts as a bridge between Model and View.

Backbone.js is required in following conditions:
- When you are developing a web application that requires a lot of JavaScript.
- It is required when you want to give structure to your code if your application needs to be scalable.
- Backbone is useful when a web application has to work with jQuery to traverse the DOM or give animations.
- When model changes and you want to update the HTML application automatically.
A Collection can be defined as an ordered set of modules. In Backbone.js, there is a collection class which provides some useful methods to deal with the collections. We can extend the collection class to provide some additional functionalities. For example:
Following are the three js files that you require to setup Backbone.js:
- jQuery
- Backbone
- Underscore
Backbone.js routers are used to route the application's URL to some particular actions and events. At least one route must be present for every defined router. It also defines the URL representation of the application's object when web applications provide linkable, bookmarkable, and sharable URL.
