Interview :: CSS
What is the use of ruleset?

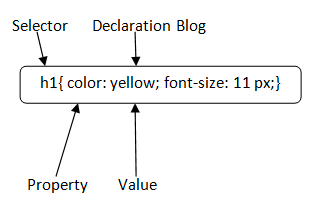
The ruleset is used to identify that selectors can be attached with other selectors. It has two parts:
- Selector - Selector indicates the HTML element you want to style.
- Declaration Block - The declaration block can contain one or more declarations separated by a semicolon.
Inline: Inline Style Sheet is used to style only a small piece of code.
Syntax
Embedded: Embedded style sheets are put between the
... tags.Syntax
External: This is used to apply the style to all the pages within your website by changing just one style sheet.
Syntax
RWD stands for Responsive Web Design. This technique is used to display the designed page perfectly on every screen size and device, for example, mobile, tablet, desktop and laptop. You don't need to create a different page for each device.
If a web page has a large number of images that take a longer time to load because each image separately sends out an HTTP request. The concept of CSS sprites is used to reduce the loading time for a web page because it combines the various small images into one image. It reduces the number of HTTP requests and hence the loading time.
- Physical tags are referred to as presentational markup while logical tags are useless for appearances.
- Physical tags are newer versions, on the other hand, logical tags are old and concentrate on content.
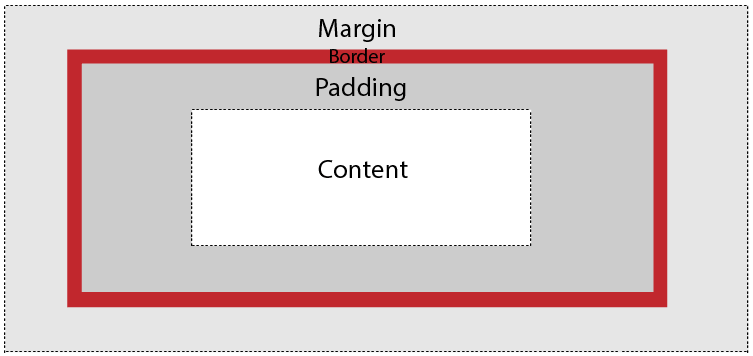
The CSS box model is used to define the design and layout of elements of CSS.
The elements are:
- Margin - It removes the area around the border. It is transparent.
- Border - It represents the area around the padding
- Padding - It removes the area around the content. It is transparent.
- Content - It represents the content like text, images, etc.

The CSS float property is used to move the image to the right or left along with the texts to be wrapped around it. It doesn't change the property of the elements used before it.
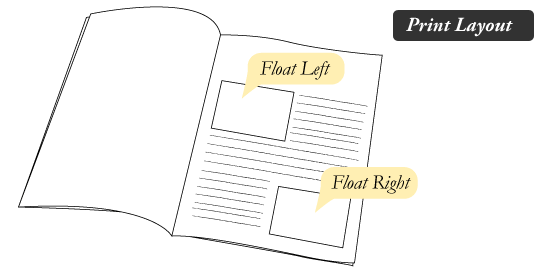
To understand its purpose and origin, let's take a look at its print display. In the print display, an image is set into the page such that text wraps around it as needed.

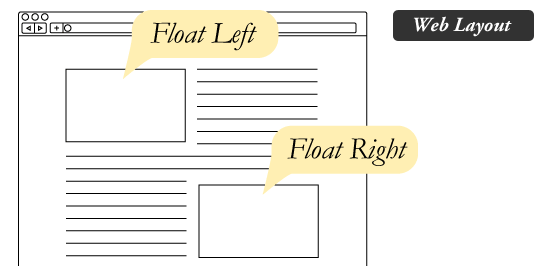
Its web layout is also just similar to print layout.

In short, there is no easy way to restore to default values to whatever a browser uses.
The closest option is to use the 'initial' property value, which restores the default CSS values, rather than the browser's default styles.
