Interview :: JavaScript
The JavaScript string charAt() method is used to find out a char value present at the specified index. The index number starts from 0 and goes to n-1, where n is the length of the string. The index value can't be a negative, greater than or equal to the length of the string. For example:
Netscape provided the JavaScript language. Microsoft changed the name and called it JScript to avoid the trademark issue. In other words, you can say JScript is the same as JavaScript, but Microsoft provides it.
Yes, JavaScript is a case sensitive language. For example:
What is BOM?
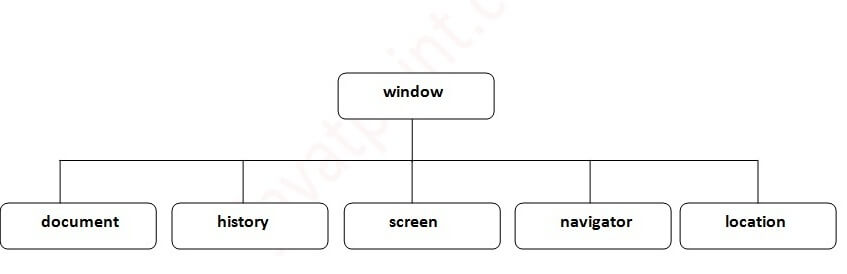
BOM stands for Browser Object Model. It provides interaction with the browser. The default object of a browser is a window. So, you can call all the functions of the window by specifying the window or directly. The window object provides various properties like document, history, screen, navigator, location, innerHeight, innerWidth,

What is DOM? What is the use of document object?
DOM stands for Document Object Model. A document object represents the HTML document. It can be used to access and change the content of HTML.
The window object is created automatically by the browser that represents a window of a browser. It is not an object of JavaScript. It is a browser object.
The window object is used to display the popup dialog box. Let's see with description.
| Method | Description |
|---|---|
| alert() | displays the alert box containing the message with ok button. |
| confirm() | displays the confirm dialog box containing the message with ok and cancel button. |
| prompt() | displays a dialog box to get input from the user. |
| open() | opens the new window. |
| close() | closes the current window. |
| setTimeout() | performs the action after specified time like calling function, evaluating expressions. |
The history object of a browser can be used to switch to history pages such as back and forward from the current page or another page. There are three methods of history object.
- history.back() - It loads the previous page.
- history.forward() - It loads the next page.
- history.go(number) - The number may be positive for forward, negative for backward. It loads the given page number.
