Interview :: AJAX
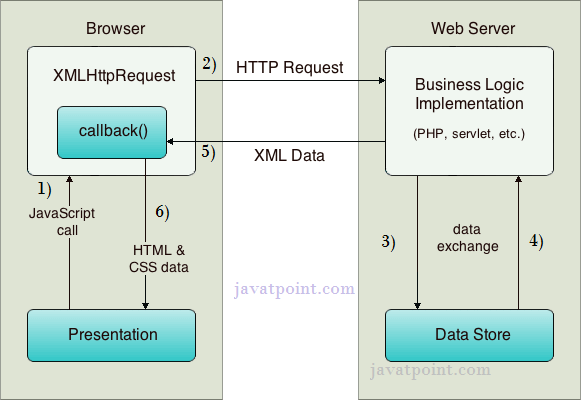
The callback function passes a function as a parameter to another function. If we have to perform various AJAX tasks on a website, then we can create one function for executing XMLHttpRequest and a callback function to execute each AJAX task.

JSON stands for JavaScript Object Notation. In AJAX, it is used to exchange data between a browser and a server. It is easy to understand, and data exchange is faster than XML. It supports array, object, string, number, and values.
There are several tools for debugging AJAX applications.
- Firebug for Mozilla Firefox
- Fiddler for IE (Internet Explorer)
- JavaScript HTML Debugger
- MyEclipse AJAX Tools
- Script Debugger
There are two types of post back in AJAX.
- Synchronous Postback - It blocks the client until the operation completes.
- Asynchronous Postback - It doesn?t block the client.


- Dojo Toolkit
- YUI
- Google Web Toolkit (GWT)
- Spry
- MooTools
- Prototype
JUnit is the open source unit testing framework for client-side JavaScript. It is required to create test cases. The unit test case is a code which ensures that the program logic works as expected.
| JavaScript is an object-based scripting language. | AJAX is a group of inter-related technologies like JavaScript, XML, HTML, CSS etc |
| It requests the server and waits for the response. | It sends a request to the server and doesn't wait for the response. |
| It consumes more bandwidth as it reloads the page. | It doesn't reload the page so consumes less bandwidth. |
