Interview :: AJAX
1) What is AJAX?
2) What are the advantages of AJAX?
- Quick Response
- Bandwidth utilization
- The user is not blocked until data is retrieved from the server.
- It allows us to send only important data to the server.
- It makes the application interactive and faster.
3) What are the disadvantages of AJAX?
- Dependent on JavaScript
- Security issues
- Debugging is difficult
4)
What are the real web applications of AJAX currently running in the market?
- Gmail
- Freshergate
- Youtube
5) What are the security issues with AJAX?
- AJAX source code is readable
- Attackers can insert the script into the system
6)
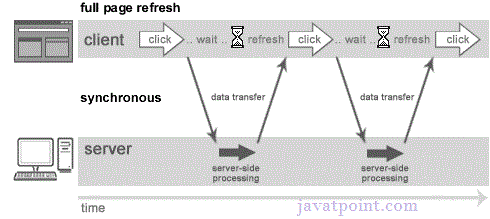
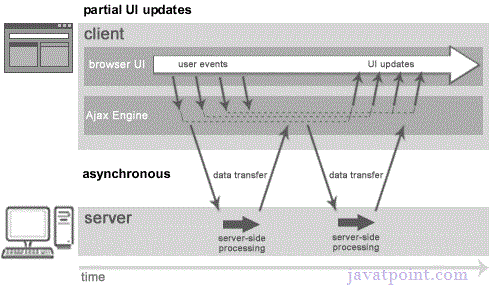
What is the difference between synchronous and asynchronous requests?
Synchronous request blocks the user until a response is retrieved whereas asynchronous doesn't block the user.
Synchronous Request

Asynchronous Request

7) What are the technologies used by AJAX?
- HTML/XHTML and CSS - These technologies are used for displaying content and style.
- DOM - It is used for dynamic display and interaction with data.
- XML - It is used for carrying data to and from server
- XMLHttpRequest - It is used for asynchronous communication between client and server.
- JavaScript - It is used mainly for client-side validation
8) What is the purpose of XMLHttpRequest?
9) What are the properties of XMLHttpRequest?
The important properties of the XMLHttpRequest object are given below.
- onReadyStateChange - It is called whenever readystate attribute changes.
- readyState - It represents the state of the request.
- responseText - It returns response as text.
- responseXML - It returns response as XML.
- status - It returns the status number of a request.
- statusText - It returns the details of status.
10) What are the important methods of XMLHttpRequest?
