Interview :: JQuery
jQuery is a fast, lightweight, feature-rich client-side JavaScript library. It is cross-platform and supports different types of browsers. It has provided a much-needed boost to JavaScript. Before jQuery, JavaScript codes were lengthy and bigger, even for smaller functions. It makes a website more interactive and attractive.
jQuery is not a programming language but a well-written JavaScript code. It is used to traverse documents, event handling, Ajax interaction, and Animation.
The simple difference is that JavaScript is a language while jQuery is a built-in library built for JavaScript. jQuery simplifies the use of JavaScript language.
No, jQuery is not the replacement of JavaScript. jQuery is written on the top of JavaScript, and it is a different library. jQuery is a lightweight JavaScript library which is used to interact with JavaScript and HTML.
- It is very easy to learn and use.
- It is used to develop browser compatible web applications.
- It improves the performance of an application.
- It is very fast and extensible.
- It facilitates you to write minimal lines of codes for UI related functions.
- It provides cross-browser support.
The $() function is an alias of jQuery() function. It is used to wrap any object into jQuery object which later facilitates you to call the various method defined jQuery object. You can pass a selector string to $() function, and it returns a jQuery object which contains an array of all matched DOM elements.
Syntax:
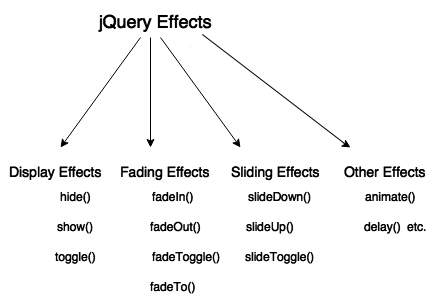
What are the effects methods used in jQuery?
These are some effects methods used in jQuery:
- show() - It displays or shows the selected elements.
- hide() - It hides the matched or selected elements.
- toggle() - It shows or hides the matched elements. In other words, it toggles between the hide() and shows() methods.
- fadeIn() - It shows the matched elements by fading it to opaque. In other words, it fades in the selected elements.
- fadeOut() - It shows the matched elements by fading it to transparent. In other words, it fades out the selected elements.

The jQuery toggle() is a particular type of method which is used to toggle between the hide() and show() method. It shows the hidden elements and hides the shown element.
Syntax:
speed: It is an optional parameter. It specifies the speed of the delay. Its possible values are slow, fast and milliseconds.
easing: It specifies the easing function to be used for transition.
callback: It is also an optional parameter. It specifies the function to be called after completion of toggle() effect.
display: If true, it displays an element. If false, it hides the element.
The jQuery fadeToggle() method is used to toggle between the fadeIn() and fadeOut() methods. If the elements are faded in, it makes them faded out, and if they are faded out, it makes them faded in.
Syntax:
speed: It is an optional parameter. It specifies the speed of the delay. Its possible values are slow, fast and milliseconds.
easing: It specifies the easing function to be used for transition.
callback: It is also an optional parameter. It specifies the function to be called after completion of fadeToggle() effect.
The jQuery delay() method is used to delay the execution of functions in the queue. It is the best method to make a delay between the queued jQuery effects. The jQUery delay () method sets a timer to delay the execution of the next item in the queue.
Syntax:
speed: It is an optional parameter. It specifies the speed of the delay. Its possible values are slow, fast and milliseconds.
queueName: It is also an optional parameter. It specifies the name of the queue. Its default value is "fx" the standard queue effect.
